网站设计为什么要定风格?什么是UI设计风格 ?
作者:竖豆科技 时间:2024-06-17 08:36
什么是UI设计风格?UI设计风格是指在,网页界面设计中,根据不同的美学取向和设计理念,形成的一种独特的视觉表现方式和风格特征。
它反映了设计师对于用户体验和品牌形象的理解,并通过图形、色彩、排版和交互等元素的选择和处理,创造出独具一格的界面风格。
以下是一些常见的UI设计风格:
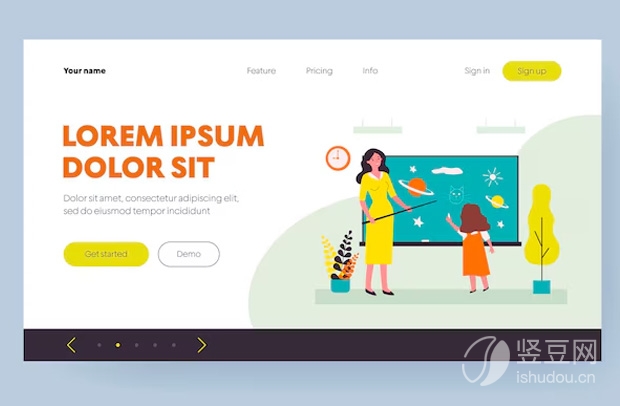
1. 扁平化(Flat Design):扁平化风格追求简洁、直观和现代感。它采用简化的图形和纯平的界面元素,去除了过多的阴影和质感,注重直观性和层次感。这种风格通常具有鲜明的色彩和富有活力的动画效果。

2. 材质设计(Material Design):
材质设计是由Google提出的一种设计语言,强调实际材质的模拟效果。它结合了经典的平面设计与现代化的动画和交互,突出了真实世界的触感和层次感。其中包含了阴影、深度、运动和响应式动画等元素。

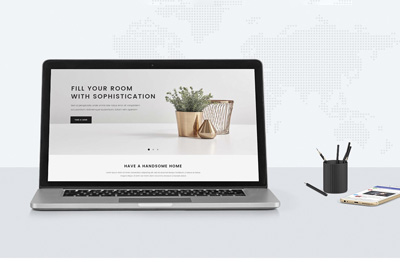
3. 极简主义(Minimalism):
极简主义风格以简洁、清晰和精确为特点。它倾向于使用最少的视觉元素来传达信息,追求内容的纯粹和焦点的集中。常见的特点包括大量的白色空间、细线条和简洁的排版。
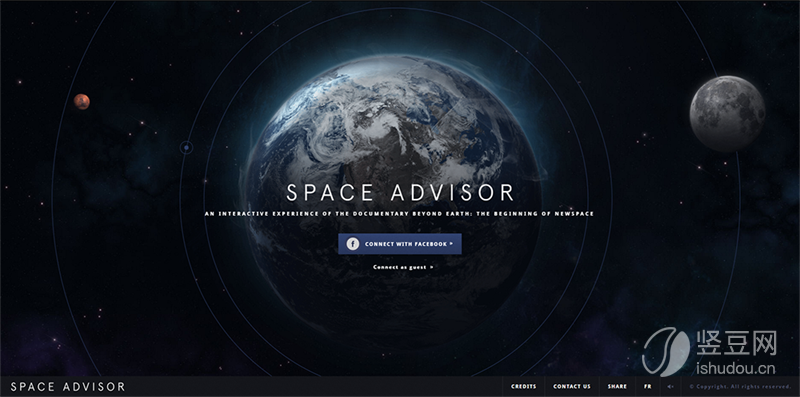
4. 骨感设计(Skeuomorphism):
骨感设计模仿物理对象的外观和质感,突出真实性和触感。它运用阴影、纹理和渐变等效果,使界面元素看起来像实际的物体。这种风格通常使用自然的材质和色彩,以提供一种更加真实和沉浸式的用户体验。

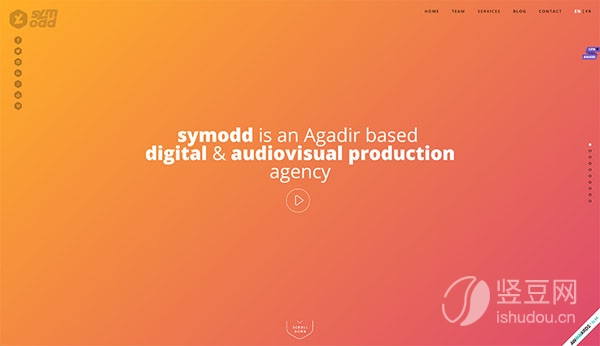
5. 渐变设计(Gradient Design):
渐变设计利用色彩渐变来增添层次感和视觉吸引力。它通过巧妙的配色和渐变过程,创造出丰富多样的色彩过渡效果。这种风格经常被用于图标、按钮、背景等元素上,以营造现代、时尚和充满活力的界面。

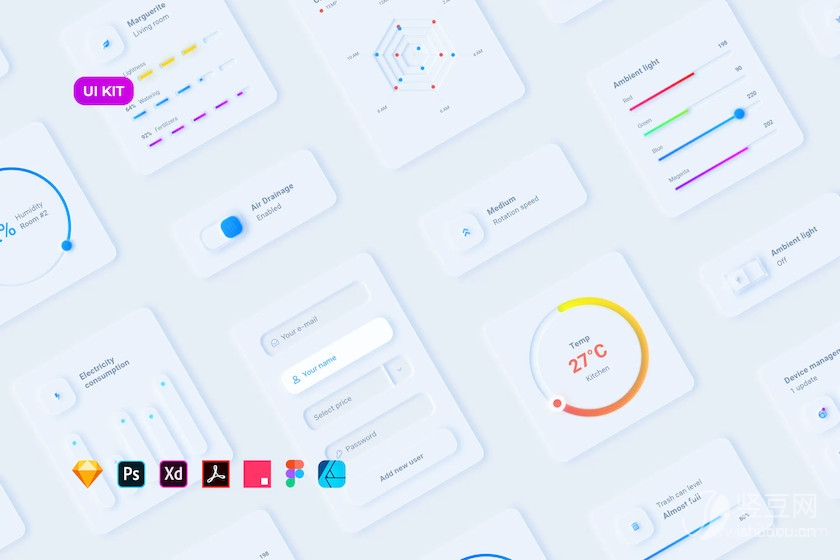
6. 拟物化(Neumorphism):
拟物化是将扁平化和骨感设计相结合的一种风格。它通过使用浅阴影和柔和的凸起效果,模拟出物体的质感和触感。这种设计风格受到了物理世界的启发,使界面元素看起来更具触觉性和真实感。

需要注意的是,UI设计风格并不是绝对的,而是会根据项目的特点、目标用户和品牌要求等因素而变化。设计师可以选择适合项目需求和目标的风格,或者创造出独特的组合风格,以确保界面的美观性、一致性和可用性。