做网站中不容忽视的细节
作者:竖豆科技 时间:2024-05-23 11:51
做网站的技术已经相对成熟,为了让你的网站更具吸引力,在做网站的细节上不容小觑,如配色、网页布局、页面设计等。这些可能是很多人都能注意到的,一些小细节往往被很多人忽略。

竖豆网站制作案例
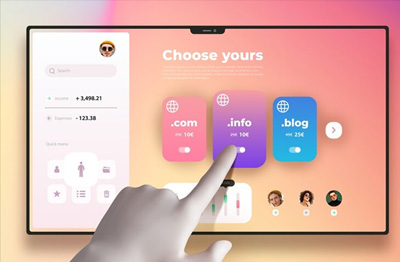
简单的页面渐变
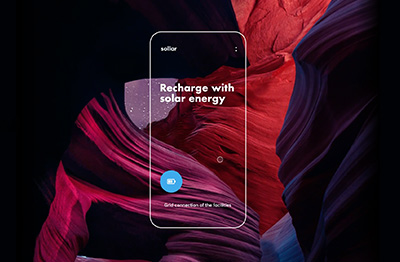
渐变在做网站中是一个非常简单的效果。它们可以用来表现各种效果,如错觉或光源的深度,这会让网页整天保持一种微妙的体验。使用一个简单的渐变背景使其出现光源照亮的图片效果。像这样微妙的细节可以使页面更加紧凑。此页面中渐变的效果使图片更加突出。
详细的页面信息
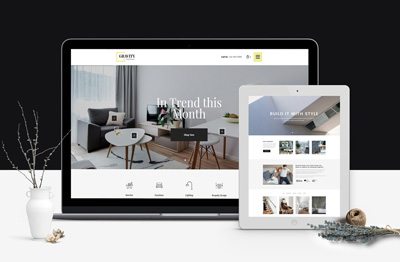
主页信息可以链接到内部页或跳到页上的不同区域,以便客户可以找到尽可能多的信息。根据网站和客户,动画可以是卡通风格,视频风格,或只是一种运动感的插图环境。动画可以由用户滚动或单击鼠标触发。
给页面添加阴影
做网站中阴影可以给页面增加一些层次感,但是在使用阴影时,切记不要过度使用它。如果使用错误,PS中的阴影效果可能是非常危险的工具。阴影的强度应该和背景颜色结合起来。较深的背景需要较深的阴影,并且较亮的背景比较是较亮的阴影。
页面细节布局
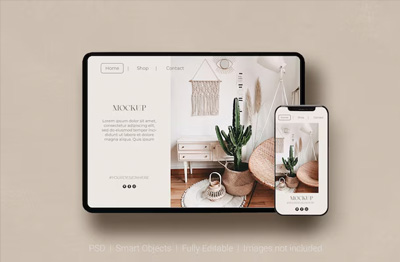
做网站的样式的位置与网站页面的框架布局、内容布局、设计细节和主题息息相关。仅仅在产品的一张照片旁边放一个简短的描述是不够的,特别是当你需要在塑造产品的页面中添加细节和高分辨率照片时。
页面设计兼容性
在做网站过程中,必须注意网站的兼容性。如果你的网站最终在你的电脑上显示出良好的效果,但是如果你改变其他硬件,你会发现你的网站被扭曲了,比如代码混乱,这会让用户不流畅。
做网站要对齐
网页布局的整体对齐可以帮助我们对“元素如何在页面中布局”做出明确的决定。利用精妙的网站布局,可以设计出更强大、更吸引人的作品。
利用网格系统,可以为每个元素的定位提供标准的指导。没有对齐策略,我们就会随意安放元素,与其他相似元素产生很小甚至不会产生联系。没有对齐,网站的外观及体验就会变得杂乱无章。