响应式建站什么意思 企业网站制作必备的跨平台技术!
作者:竖豆科技 时间:2023-12-20 01:10

响应式建站已成为现代网站制作的核心方法之一,其目的是确保网站在各种设备和屏幕尺寸上都能提供一致的优质用户体验。随着智能手机和平板电脑的广泛使用,响应式建站的重要性日益凸显。用户越来越倾向于通过这些移动设备浏览网站,因此,采用响应式建站对于任何网站来说都至关重要。
在本文中,我们不仅会深入探讨响应式建站的基本概念和优势,还将详细介绍实现响应式建站所需的跨平台技术,以帮助您理解并应用这一关键的网站制作方法。
什么是响应式网站制作?
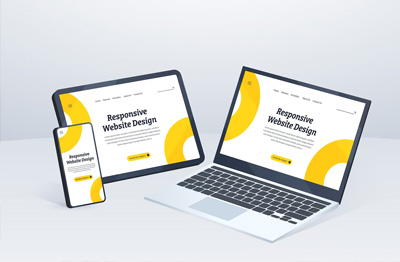
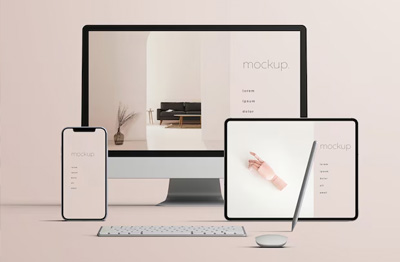
传统的网站设计主要是基于桌面电脑的浏览器,网站的布局和内容在桌面浏览器上显示得很好,但在移动设备上可能出现问题。响应式设计的思想是,一个网站应该能够根据用户所使用的设备自动调整其布局和内容,从而在不同的屏幕尺寸上提供最佳的用户体验。
响应式设计的优势
使用响应式网站制作有许多优势,下面是一些主要的优势:
1. 灵活性和适应性:响应式网站制作可以在不同的设备上提供适应性布局,无论是手机、平板电脑还是桌面电脑,都能够提供良好的用户体验。
2. 节省时间和成本:相比于开发多个独立的网站版本,响应式网站制作只需要开发一个网站,在不同的设备上自动适应布局和内容,可以节省制作和维护的时间和成本。
3. 提升搜索引擎排名:响应式设计可以提供一致的URL和内容,无需分散的多个网站版本,这有助于提高搜索引擎的可索引性,进而提升网站的搜索排名。
4. 增强用户体验:响应式网站制作可以根据用户的设备和屏幕尺寸优化页面布局,使用户在不同设备上都能够方便地访问网站并浏览内容。
实现响应式网站制作的跨平台技术
为了实现响应式网站制作,需要使用一些跨平台的技术。下面是一些常用的技术:
1. 媒体查询:媒体查询是CSS的一种技术,在不同的屏幕尺寸和设备上应用不同的样式表。通过使用媒体查询,可以根据屏幕宽度、设备类型等条件来应用不同的样式。
2. 弹性布局:弹性布局是使用相对单位(如百分比和em)而不是固定单位(如像素)来定义网站元素的布局。这样可以使网站的布局在不同的屏幕尺寸上自动调整。
3. 流式布局:流式布局是基于弹性布局的一种方式,通过设置元素的宽度为百分比来实现。这使得元素的宽度可以随着屏幕的大小而自动调整。
4. 移动优先设计:移动优先设计是一种响应式设计的方法,首先针对移动设备进行设计和开发,然后再逐渐添加适应桌面电脑的样式和布局。
响应式设计是现代企业网站制作中必备的跨平台技术。它可以提供灵活性和适应性,节省时间和成本,增强用户体验,并有助于提升搜索引擎排名。使用媒体查询、弹性布局、流式布局和移动优先设计等技术可以实现响应式设计。随着移动设备的普及,响应式设计将在企业网站制作中扮演越来越重要的角色。