响应式网页设计流行案例,做好一个响应式网站就这么简单!
作者:竖豆科技 时间:2024-01-11 09:00
随着移动互联网的普及,越来越多的用户通过手机、平板电脑等移动设备访问网站。为了提供更好的用户体验,响应式网页设计应运而生。本文将介绍几个流行的响应式网页设计案例,并探讨如何做好一个响应式网站。
一、案例介绍
1. 酷酱酒业
贵州酷酱酒业与贵州民族酒业携手合作,积极配合贵州省十四五规划,以品牌为核心,创新营销方式,为贵州酒业发展助力!不断提升产区品牌、产品品牌竞争力,重磅推出的一款高性价比、富含年轻、活力深度的文化产品。

预览:https://www.ishudou.cn/moban/19/preview.html
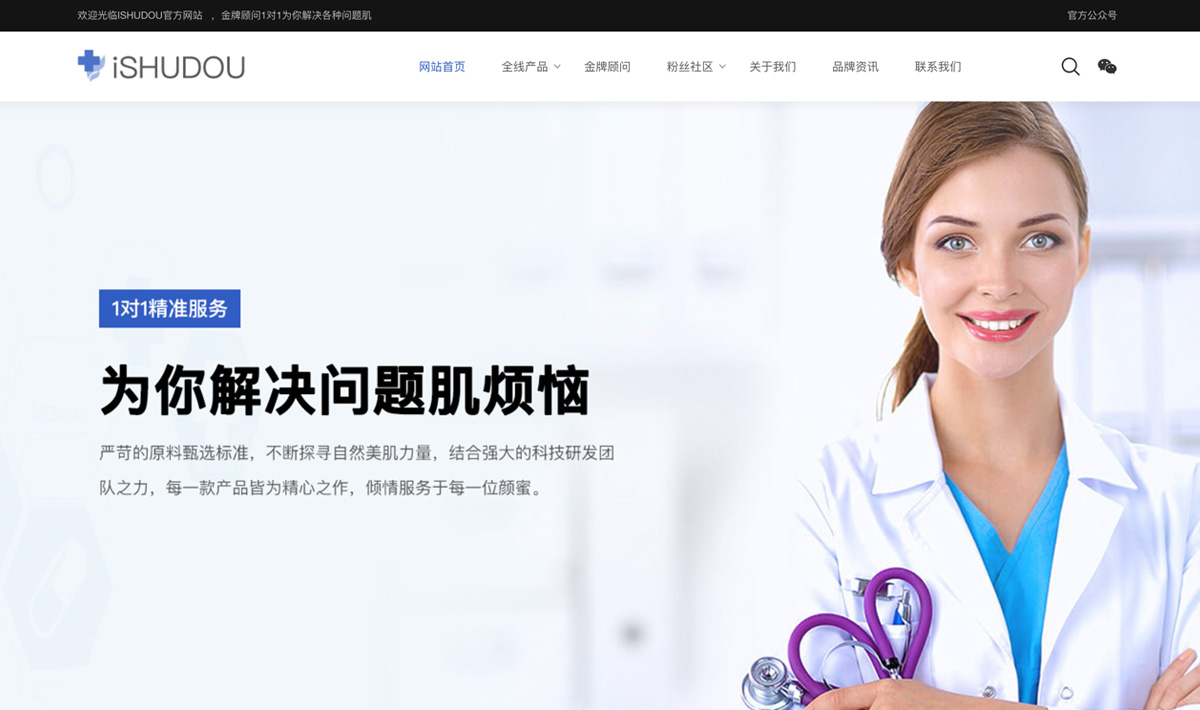
2. 米思格 Miska
广州米思格国际贸易有限公司是一家集化妆品生产和销售为一体的企业。唇彩、彩妆、眼影、粉底的销售、服务和生产。
![广州Miska米思格彩妆响应式官网建设[英文版]](https://files.ishudou.cn/uploads/2022/1212/22121263970d66e9806.jpg)
预览:https://www.ishudou.cn/moban/15/preview.html
3. 真广TJCC集团
TJCC顾问集团拥有熟知投资法、劳动法、财税法、海关法、审计法等专业的近百人团队,围绕企业经营管理,结合中国法律监管环境及经济形势,竭诚为企业提供可靠的优质服务!

预览:https://www.ishudou.cn/moban/14/preview.html
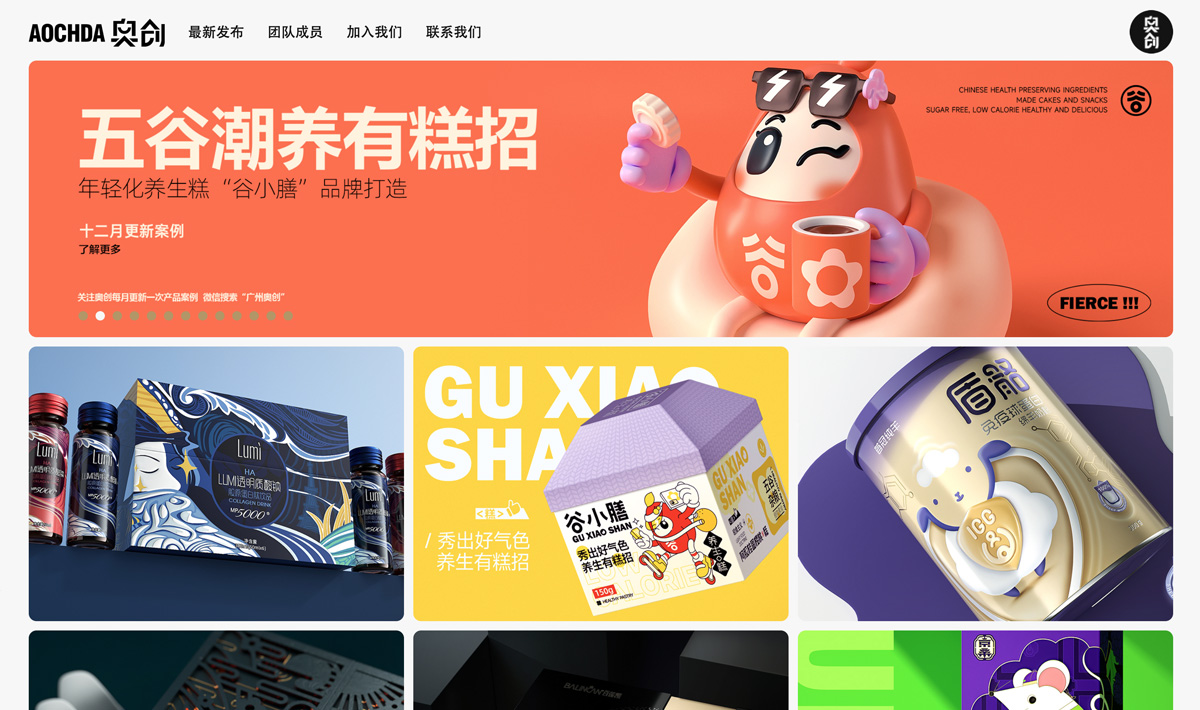
4.奥创 AOCHDA
AOCHDA奥创致力于为客户提供全方位的产品视觉形象解决方案,将创意智慧与战略思维完美结合,以深厚的市场经验和专业水准,协助我们的客户实现产品价值的腾跃。

预览:https://www.ishudou.cn/moban/12/preview.html
二、如何做好一个响应式网站
1. 确定目标受众
在开始设计之前,首先要明确网站的目标受众是谁,了解他们的需求和喜好。针对不同的受众群体,设计出符合其特点的响应式网站。
2. 选择合适的布局和设计风格
响应式网站的布局和设计风格要根据目标受众的特点来选择。同时,要确保网站在不同设备上的显示效果都能达到最佳状态。
3. 注重用户体验
一个好的响应式网站必须具备良好的用户体验。在设计过程中,要考虑用户的需求和习惯,使用户可以快速找到所需信息,并方便地进行交互操作。
4. 优化代码和图片
为了提高网站的加载速度和访问性能,需要对代码和图片进行优化。精简代码、压缩图片等措施可以有效降低网站的资源消耗,提高用户体验。
5. 测试和调试
在完成响应式网站的设计后,要进行全面的测试和调试。在不同的设备和浏览器上进行测试,确保网站在不同环境下的显示效果和功能都能达到预期效果。同时,要及时修复发现的问题,不断完善和优化网站的体验效果。
总之,要做好一个响应式网站需要综合考虑多个方面,包括目标受众、布局和设计风格、用户体验、代码和图片优化以及测试和调试等。通过不断地实践和总结经验,可以逐步提高自己的设计水平和技能,为用户提供更好的访问体验。
您刚好在寻找专业网站建设伙伴,为何不将目光投向竖豆网?我们汇聚了一批卓越的设计与研发技术人员,不管是做网站、定制网站建设服务还是想找一款功能强大的成品小程序商城系统,我们提供一站式服务,从设计100%满意再到上线,从备案到维护,全程无忧。