智能「响应式网站设计」让你的企业网站适应不同终端
作者:竖豆科技 时间:2024-01-07 10:25
随着移动设备的普及和多样化,智能响应式网站设计应运而生,旨在解决传统网站设计模式在移动设备上的局限性。它让企业网站灵活适应不同终端,无论是手机、平板电脑还是桌面端,都能呈现出最佳的用户体验。

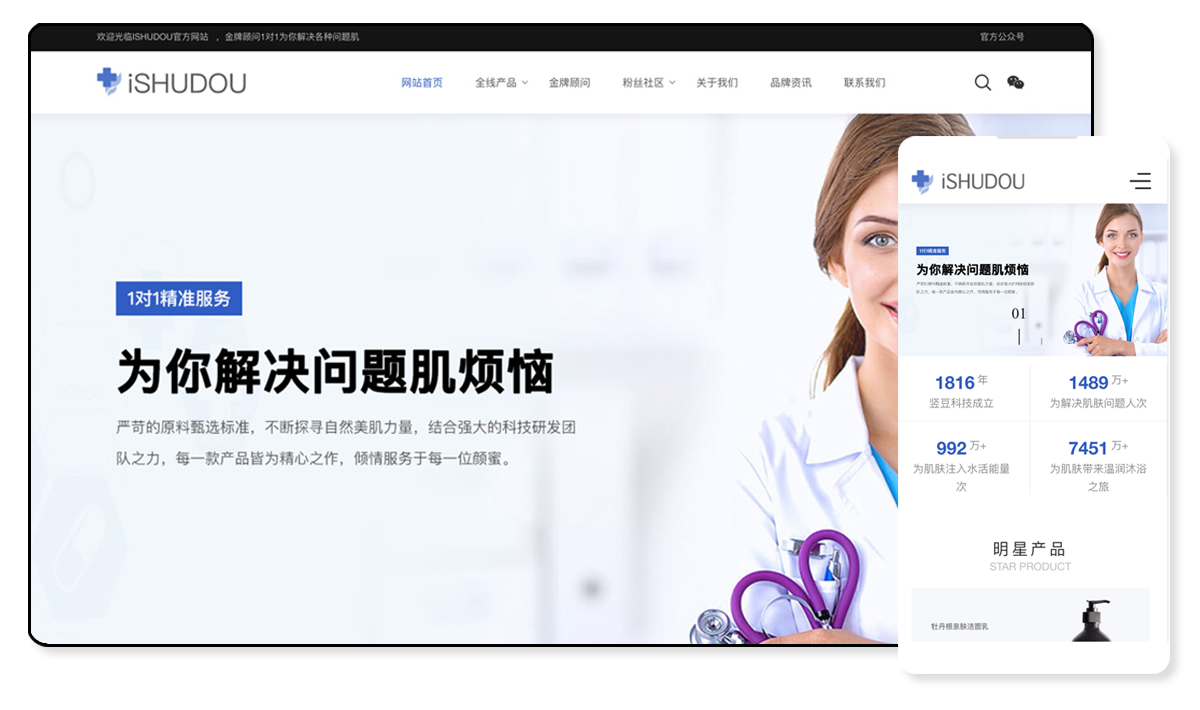
在线预览:https://www.ishudou.cn/moban/16/preview.html
响应式网站设计通过自适应布局、媒体查询和流式布局等技术手段,确保网站在各种设备上都能保持一致的视觉效果和交互体验。
它不仅能避免排版错乱、内容被截断等问题,还能提高网站的加载速度,让用户畅享无忧的浏览体验。智能响应式网站设计不仅是对企业形象的一种提升,更是对用户的一种尊重和关怀。
因此,智能 应运而生。它是一种以用户体验为中心的设计理念,通过自适应技术,使网页能够根据访问设备的屏幕大小、分辨率和方向等因素,动态改变布局和样式,以适应不同终端的浏览。
智能响应式设计的核心目标是使网站在不同终端上呈现一致的视觉效果和良好的用户体验。无论是在桌面端、手机端还是平板电脑上访问,用户都可以享受到适合自己设备的显示效果,无需进行手动缩放或水平滚动。
在实现智能响应式网站设计时,有几个关键点需要注意:
1.弹性网格布局
采用弹性网格布局能够使网页灵活自适应不同屏幕尺寸。通过设置百分比或者弹性单位来定义网格,使网页元素能够按照比例自动调整大小。
2.媒体查询
利用媒体查询技术,可以根据不同的设备特性应用不同的样式。通过设置不同的媒体查询规则,在不同的屏幕宽度下,应用不同的样式表来调整网页的布局和外观。
3.图片响应式
在智能响应式网站设计中,图片也需要进行适配。通过设置不同的图片尺寸和分辨率,或者使用CSS3的技术来实现自适应的图片显示,可以减少加载时间和带宽的消耗。
4.触摸友好
在移动设备上浏览网页时,用户主要通过触摸屏幕进行操作。因此,对于智能响应式网站设计来说,要考虑到触摸操作的特点,合理设计按钮大小和间距,使用户能够更加方便地进行操作。
5.简洁优化
智能响应式网站设计强调简洁和精炼的用户界面。由于移动设备的屏幕较小,更注重重要内容的展示,因此要精简无关紧要的元素和文字,避免过多的滚动或点击。
智能响应式网站设计具有多个优点。首先,它可以提高用户体验,无论用户使用何种终端来访问网站,都可以享受到统一的界面和流畅的操作。
其次,它有助于提高网站的可访问性,提高页面在搜索引擎中的排名。最后,它也为网站管理者提供了便利,只需维护一个网站即可满足不同终端的需求,减少了工作量和成本。
智能响应式网站设计是适应移动时代的一种必备技术。在进行网站设计时,我们应该充分考虑不同终端的用户需求,通过智能响应式设计来提供更好的用户体验。
只有这样,我们才能更好地适应不同终端的发展,并在激烈的市场竞争中脱颖而出!




